WYEP: Mobile App
One of the goals for the digital department was to update the mobile app. The current one was done with an off-the-shelf product. It had a bunch of features we didn't need, and it took too many clicks to get to the stuff our users wanted.
Our digital intern program usually focused on video production (shooting, editing, publishing, analyzing), but my newest intern had some experience with Python. This was the perfect opportunity to teach him about Lean, Agile, and a bit about prototyping and mobile development.
Our exercise was to pare down the capabilities to what users wanted most. Looking at Google Analytics, we could see that the majority of WYEP visitors were looking to do one of two things: a) Listen to the live stream, and b) identify a song that was played (playlist).
We did some research, tried a couple of frameworks, and landed on using Ionic. This allowed us to publish our app in Android and iOS in under 2 weeks. The shared codebase helped with this immensely.
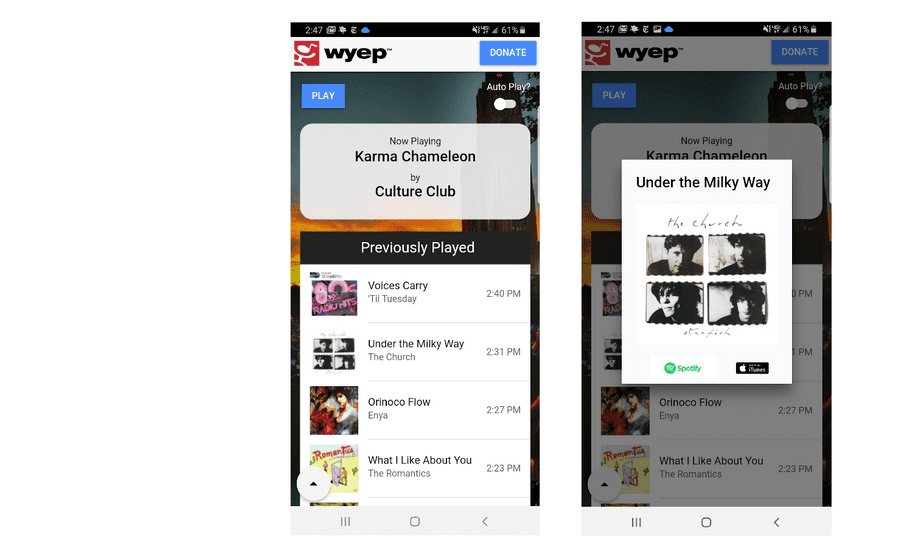
In addition to the live stream and playlist, we added the ability to add a song to your Spotify or iTunes playlist. The playlist information is powered by the NPR Composer API, and the album art is powered by the Spotify API.